Forms
What are Forms? Forms are the ability to ask a user questions, like "How can we help?" "How old are you?" "Do you have any experience running a Discord bot?" and so on. These are presented before the user creates a ticket and your team is pinged. The answers are then put into an embed on ticket creation automatically.
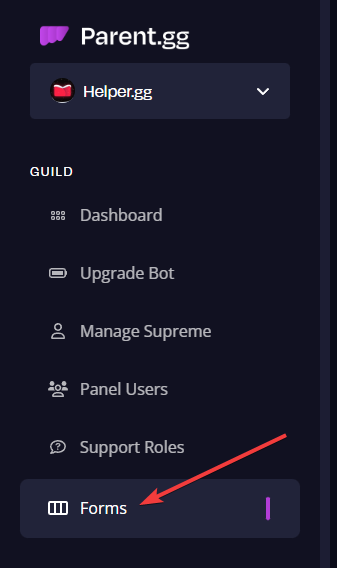
Firstly, if you click on "FORMS" on the left hand side.
Step 1: Making a Form

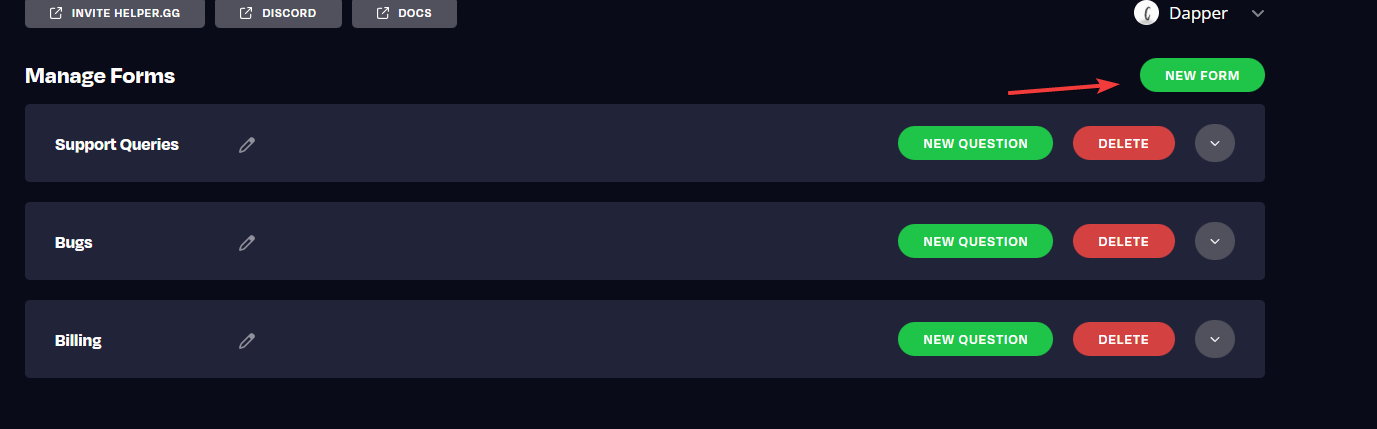
This will great you with the below, when here please click "New FORM"

Step 2 Creating a Question
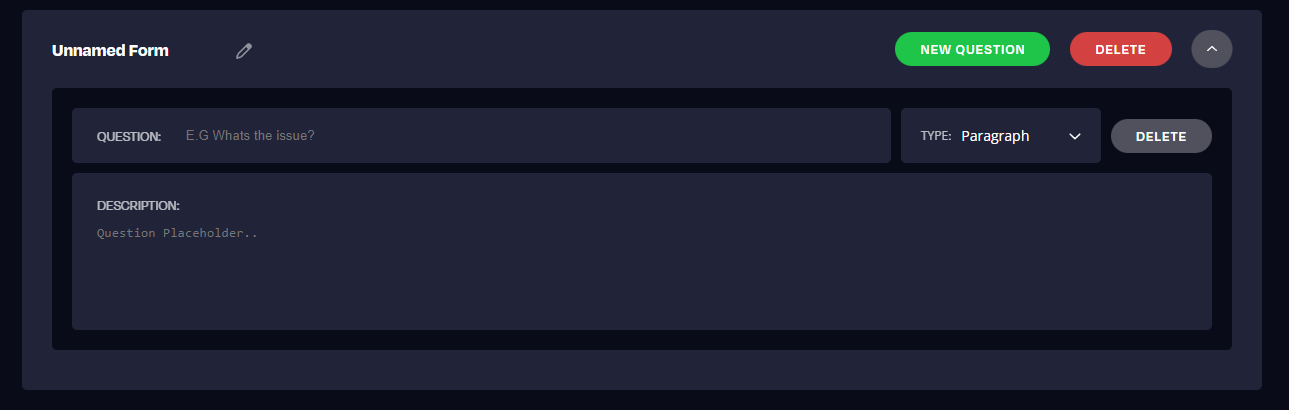
Which will show the below, and you now need to click "New QUESTION" and click the dropdown button to the right hand side.

Step 3 Naming the Form
Now lets name this form so you can identify it later, to do so click the "Unnamed Form" button.

Step 4 Asking your Question
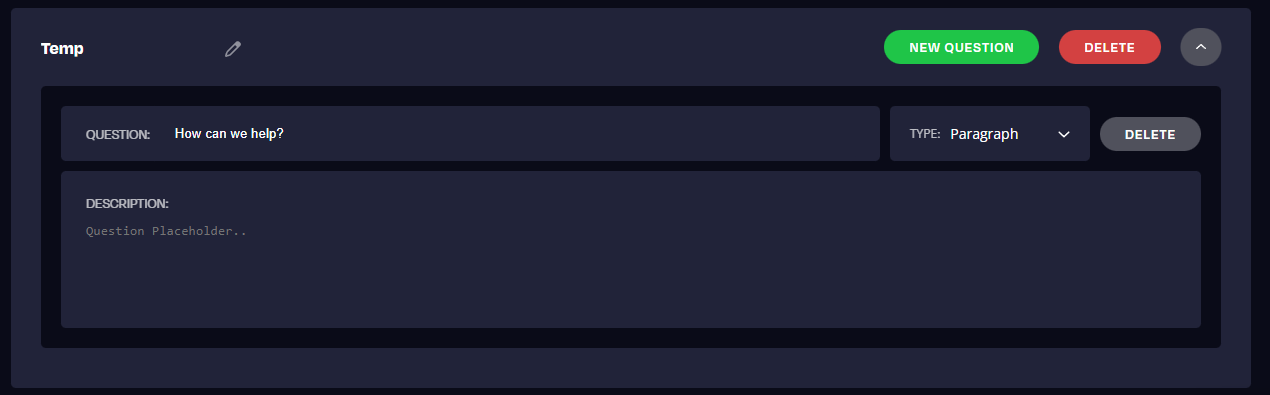
Now at this point you need to decide what your question will be, common examples are "How can we help?". So lets do that, to do so next to "Question:" put the question.

Step 5 Do we want a paragraph or small response
Now we need to decide if we want the Type to be a paragraph, or a short sentence. If you want a user to put a more detailed wander then set it as Paragraph, if it's a simple yes or no, then change it to "Small Question"
Step 6 Deciding what the Description should be
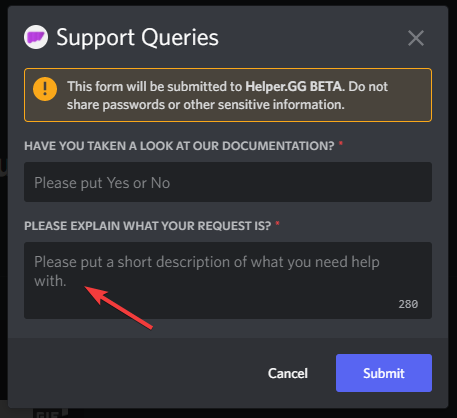
Below that will see the "Description", this will what the user will see in the type box on the form. As you can see below.

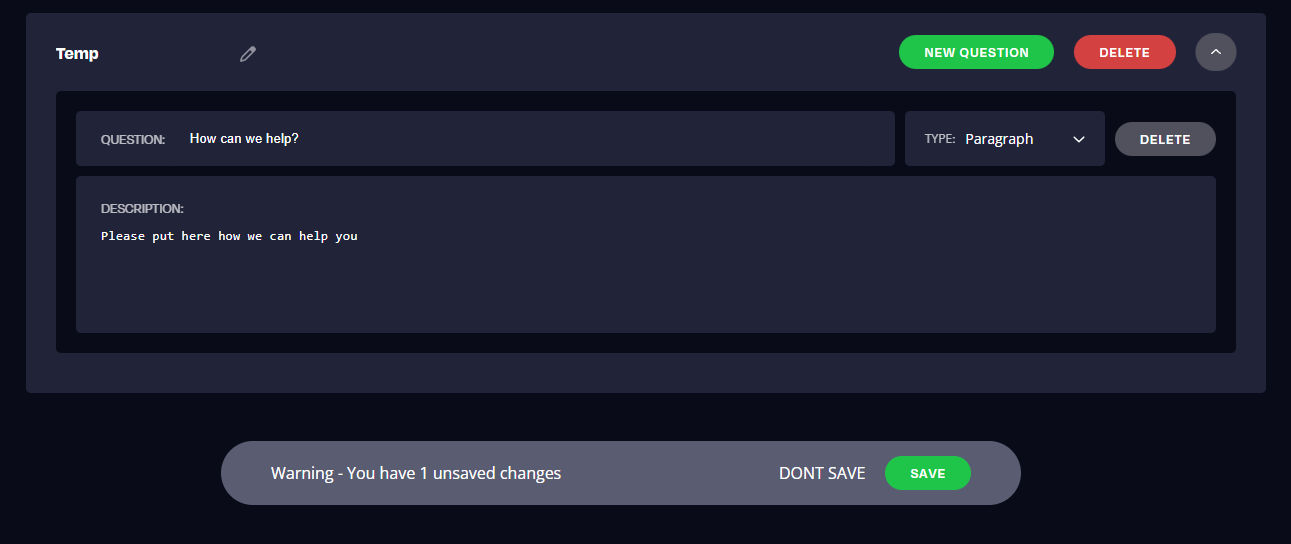
Your question/form should look something like:

If so, then click "SAVE"
Step 7 Additonal Questions
You have now created your first question, to add an additional question then repeat step X. Once you have created all the questions you want (max 5 per button), follow the below guide, or if you came from the Ticket Embed Setup guide, go back to that one.
Step 8 Telling the Tag to use the Form
We need to tell the TAG to use that form. To do this, go back to the "Ticket Embed" page, and select Edit on your Embed, then select Edit on your Tag to get you back to the tag page you was on previously.
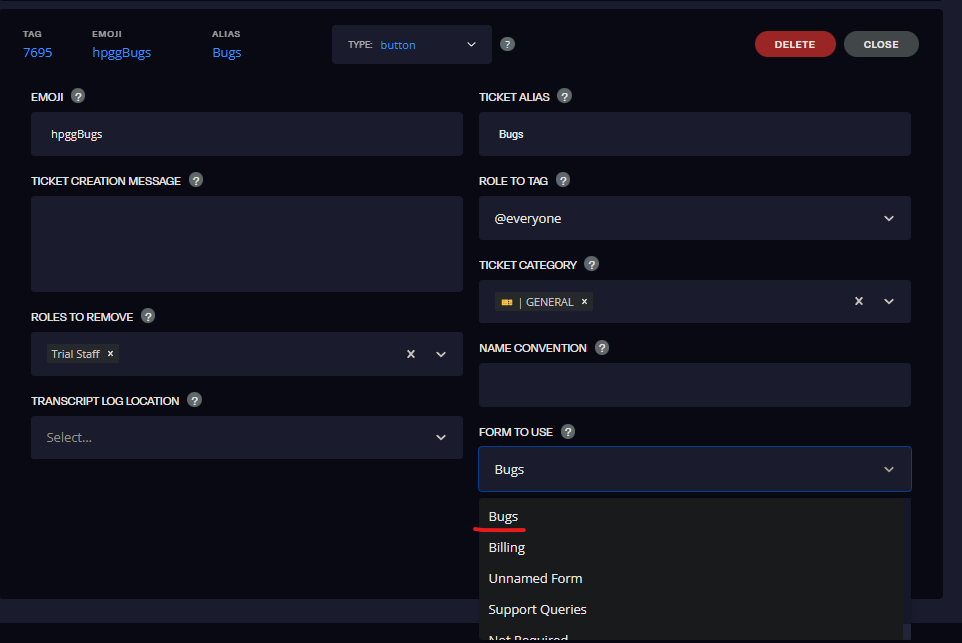
Once you're there, find "FORM TO USE" and select your form as described below.

There we go, all done. :)